En un proyecto que tiene como objetivo crear un sitio web, el principal obstáculo es siempre la organización del contenido. En casi 20 años, he enfrentado todo tipo de problemas relacionados al contenido, desde clientes que quieren que les diseñemos un sitio web sin tener nada de contenido (porque en la tienda de themeforest se ve bello), hasta clientes que tienen un inventario de miles de productos y quieren simplemente poner un «diseño rápido» encima de la base de datos, para vender en línea.
Esto que les muestro aquí es una plantilla sencilla que usamos internamente y que decidí compartir con el mundo que pretende aliviar un poco la presión relacionada al «rey» de Internet (así le llaman al contenido). No está pensada para proyectos que giran en torno a una aplicación o a una serie de funciones (como son los sitios web de los bancos o los sitios de clasificados).
Esta plantilla es ideal para los sitios web de presentación (los que llaman «de brochure»), que constituyen el 99% de los sitios web que existen (y que en teoría, deberían formar parte de una estrategia de marketing digital).
Cómo organizar el contenido de un sitio web (la plantilla)
Vamos de lo básico a lo más complejo. No se preocupen si no tienen todos «los contenidos» que menciono aquí. El contenido es lo que ustedes quieren publicar en Internet. No hay una ley, ni siquiera un standard de lo que eso significa. Una foto con tu curriculum es tan sitio web como lo que sea que pone la Coca Cola hoy en día en su sitio web.
1- Identidad visual
Lo primero es la identidad visual. Las organizaciones más grandes tienen un libro de marca, una especie de manual de uso que trae (entre otras cosas): el logotipo en diferentes colores, versiones alternativas según el color de fondo, tipo de letra que hay que usar, en fin todo lo que un diseñador gráfico (se supone) debe entregar cuando crea una identidad visual de marca. Las organizaciones más pequeñas tienen una versión del logotipo en vectores (o curvas) y en la mayoría de los casos, eso es suficiente.
Los que no tienen el logotipo en vectores necesitan buscar un diseñador gráfico que les ayude a remediar esa situación.
Y por último, los que no tienen logotipo, espero sea porque están empezando. Esto seguro ya lo sabes, pero vale la pena redundar: necesitas tener una identidad visual. En cuanto el plan de negocios de tu proyecto esté terminado, busca a ese diseñador. Si estás en Nicaragua, aquí te recomiendo unos cuantos.
En el caso de profesionales que tienen una marca personal, es perfectamente normal que no tengan un logotipo definido. Sus nombres son la marca y aunque no sepamos qué tipo de letra usa Madonna para los posters de sus conciertos, todo mundo sabe de quien estamos hablando cuando oímos su nombre. En estos casos, una buena foto de estudio puede hacer de identidad visual.
2- Recursos gráficos
Si quieren que un diseñador gráfico los odie, pídanle crear una composición gráfica, dándole solo 3 líneas de texto como insumo y con el requisito de no usar plantillas, ni fotos de stock. Técnicamente le están pidiendo que haga magia.
Hoy en día los sitios web no deberían llevar mucho diseño, así que esta categoría es cada vez menos problemática. Sin embargo, siempre es bueno que si van a usar una foto de recurso (digamos como fondo o como una especie de avatar), sea una foto propia y no la típica foto de stock que todo mundo usa.
Aquí, en mi experiencia lo que hacemos es reciclar campañas pasadas, y las sesiones de fotos, videos que sirvieron para dichas campañas.
Cualquier elemento visual que ha contribuido a darle una imagen a la organización, es un buen recurso gráfico que se puede usar para el diseño del sitio web. Solo procuren que no sea considerado «contenido», porque en la web de hoy en día es común que la decoración sea sacrificada, para enfocarse exclusivamente en el contenido (los feeds rss son un buen ejemplo o la iniciativa AMP de Google si quieren uno más moderno).
Si necesitan contratar un fotógrafo en Nicaragua, aquí está nuestra lista de recomendados. También les recomiendo leer mi guía sobre el uso correcto de imágenes en su sitio web.
3- Contenido (el rey de Internet)
Si esto fuera una hamburguesa, llegó la hora de hablar de la carne. Cuando estamos trabajando en este tipo de proyectos, irónicamente a menudo la palabra en si misma es motivo de confusión.
Por un lado, los «profesionales del Facebook» llevan 5 años llamando contenido a la foto del desayuno que publican en las mañanas, con el texto «Buenos días». Por otro, los que hacen sitios web, consideran indigno tener que explicar lo que la palabra contenido implica. Como que si todos somos millennials.
Si nos ponemos filosóficos, contenido es el mensaje. Si vos, ese mensaje, lo podes transmitir usando texto, pues entonces el texto es el contenido. Otros prefieren hablar, entonces un archivo de audio es el contenido.
Para simplificar el asunto (y como estamos hablando de los sitios web brochure) vamos a asumir que contenido en realidad se refiere a texto. Porque sigue siendo el formato más manejable, indexable, editable y rápido para comunicar un mensaje. Google secunda esta moción (una auditoría de SEO es la mejor prueba).
Las fotos, videos, gráficos, dibujos, tablas y demás formatos que ayudan a transmitir el mensaje, también son contenido obviamente. De hecho, en los diseños modernos, la tendencia es integrar los diferentes formatos, como un todo. Por eso WordPress pasó de usar un editor de texto clásico (parecido a MS Word), a un editor por bloques, dando así flexibilidad al uso de texto combinado con gráficos, fotos, etc.
4- Organización, estructura
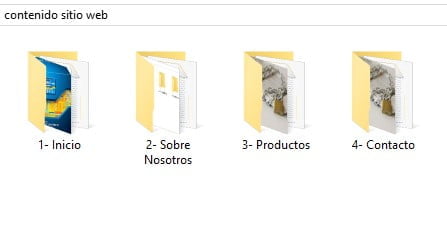
Ahora que ya tenemos la materia prima, es hora de darle forma al muñeco. Puede ser tan sencillo como crear una serie de directorios (numerados) y guardar dentro de cada uno, los archivos de texto, de fotos, dibujos, etc.
El clásico de clásicos se ve algo así:
- Inicio
- Sobre Nosotros
- Productos (o Servicios)
- Contacto
Una captura de pantalla, para mejor referencia:

Ahora bien, esto es el comienzo del proceso, la base. Este no tiene por qué ser el menú del sitio web, ni los nombres de las secciones. Procuren no diseñar el sitio web en esta etapa.
Por ejemplo, a menudo combinamos el texto de Sobre Nosotros con el Inicio y creamos una sola página de presentación que luego manda a páginas individuales con información ampliada. También usamos la información de Contacto como el pie de página de todo el sitio web. Todas estas son consideraciones posteriores.
Pero para llegar a esa «optimización», primero es necesario tener todo el contenido, analizarlo y evaluarlo. Eso lo hacemos nosotros, después que ustedes nos entregan todo esto, el contenido en bruto.
5- Usemos la nube (para compartir mejor)
Por último, quisiera decir adios a las pequeñas unidades USB que tantos dolores de cabeza nos dieron en el pasado.
Hoy en día, todos tenemos espacio en la nube y deberíamos saberlo usar. Ya sea en Google Drive (gratis con una cuenta de Google) o Dropbox, lo importante es que todos los involucrados en el proyecto tengamos acceso a un directorio común, donde no haga falta estar preguntando por la última versión del texto tal, o la imagen tal.
Como valor agregado podemos usar los programas de Google para colaborar en la edición del texto (ahora se llama Google Workspace). Es muy práctico, sobre todo al comparar los cambios con versiones anteriores o al hacer uso de los comentarios.
Que fácil, 5 pasos sencillos
Al inicio de cada nuevo sitio web, yo suelo contar la historia de un proyecto que tardó más de un año en terminarse, porque el cliente nunca tuvo listo el contenido. Todos siempre dicen, «no se preocupen, yo el fin de semana me siento un par de horas a escribir y para el lunes lo tengo listo». Sigo esperando el día en que eso suceda realmente. «Rápido» es una espera de un mes o dos.
Por eso me gusta iniciar los proyectos hasta que el contenido ya está listo. Y cuando digo listo, me refiero a los 5 pasos sencillos que acabo de describir.

Deja una respuesta